Some Known Questions About Litespeed Cache Vs. Wp Rocket.
Wiki Article
The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Discussing
Table of ContentsAn Unbiased View of Litespeed Cache Vs. Wp RocketThe Best Guide To Litespeed Cache Vs. Wp RocketSome Known Details About Litespeed Cache Vs. Wp Rocket Litespeed Cache Vs. Wp Rocket Can Be Fun For AnyoneThe Definitive Guide to Litespeed Cache Vs. Wp Rocket
They have a smaller sized data dimension, making them easier to load. That's a great compromise if you want much better filling performance.
If you're running your website on Word, Press, you're most certainly utilizing plugins and widgets to include performances to your site. Plugins are what makes Word, Press such a powerful platform. Making use of also lots of plugins is counterproductive because they slow your website down. Every plugin you install adds a little code to your page, making it much heavier than it need to be.
Let's say your web server is based in Australia, but you have numerous visitors from India. Rather of sending out files straight from Australia, the CDN can send files from a web server in India, making this process faster and a lot more effective. Redirects are an all-natural part of any type of web site, and there's nothing wrong with them.
The Single Strategy To Use For Litespeed Cache Vs. Wp Rocket
They won't considerably slow you down. However when it comes to redirect chains, they will. By connecting as near the last destination as possible, you avoid developing way too many redirects and therefore, lower your website's lots. Unsurprisingly, some of the very best resources for enhancing your site are from Google.This device supplies a waterfall representation of just how all the properties load on your website - LiteSpeed Cache vs. WP Rocket.
Every customer is different. Discover out who your customers are, just how they access your website, and what they do while they're there.
Use the referrals to obtain started on improving your web page rate, however do take these with a grain of salt. They are great starting points, however there is so much more you can do!

This will certainly lower latency and outcome in renovations to your page speed because it decreases any type of possibility of a delay or the number of round trips created.
What Does Litespeed Cache Vs. Wp Rocket Do?
As website technology, like the advancement and vast usage of Java, Manuscript libraries, has actually progressed gradually, making use of this technology has actually been toughened up by the rate, or data transfer, of Internet links and the processing and memory resources of tools. Simply put: the much more information and sources the server sends out to the web browser, the longer it takes to deliver the "plan" across an internet link and the slower the page will certainly be visually rendered in the internet browser and come to be functional.
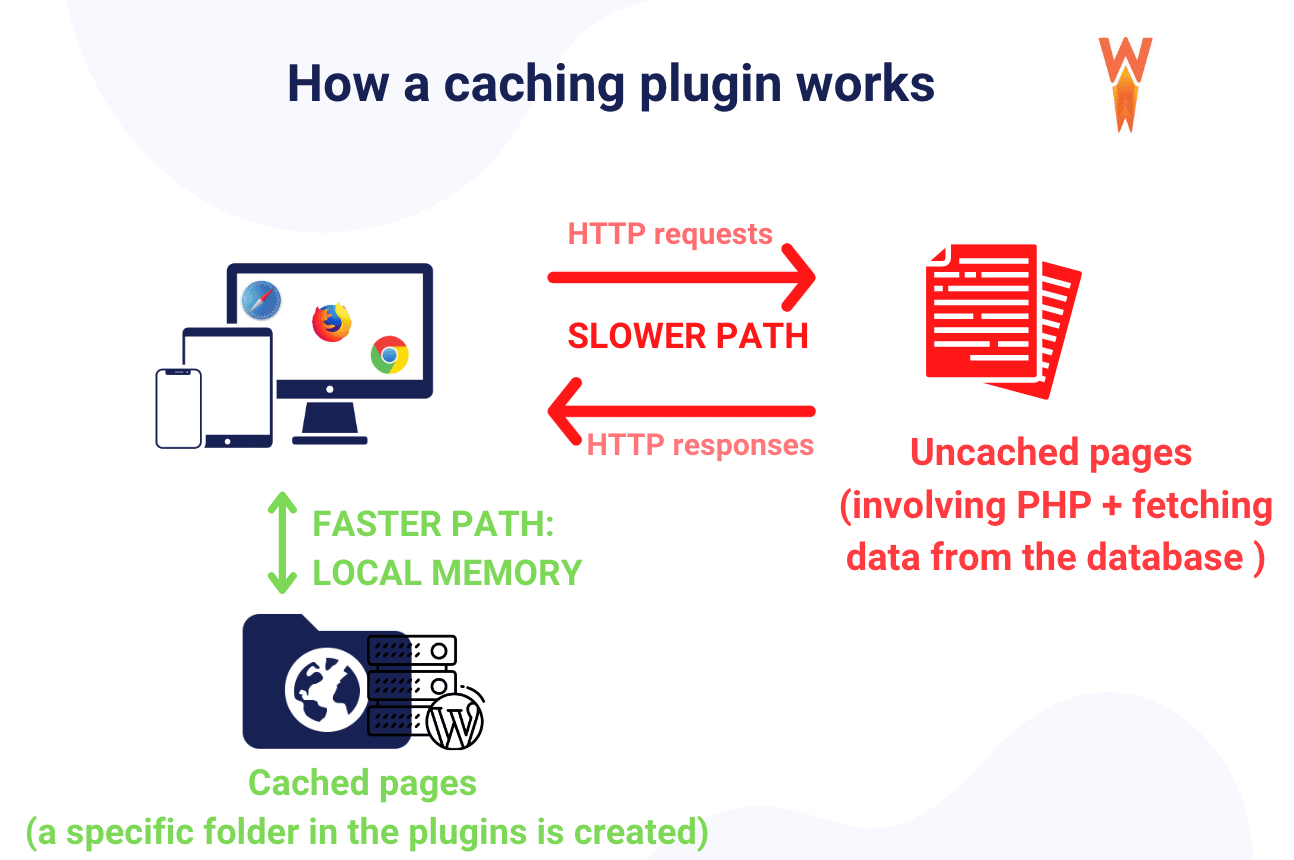
This is so when a visitor check outs this web site once again, it doesn't have to reload the entire web page. This advantages web page speed, as this saves on time spent sending out numerous HTTP demands to the web server. An extra benefit is the reduction of bandwidth and therefore the total price of holding your site.
This will lower latency and result in renovations to your web page speed due to the fact that it minimizes any kind check out this site of possibility of a delay or the number of round journeys produced.
As websites innovation, like the advancement and broad usage of Java, Script collections, has actually advanced gradually, making use of this modern technology has actually been solidified by the rate, or bandwidth, of Internet connections and the handling and memory resources of tools. In other words: the much more information and sources the server sends out to the web browser, the longer it takes to supply the "package" throughout an internet link and the slower the web page will be aesthetically rendered in the web internet browser and come to be functional.
Web page speed effects traffic throughout all networks and resources, however considering that Google has led advancements being used web page rate in web search ranking formulas, decreasing latency has actually ended up being a core component check here of SEO. While anything that includes time to the page rendering procedure is a web page speed variable, there are numerous concerns that are most common: The time in between when the user or browser requests the web page and the first response from the web server is referred to as the web server response time, also gauged as Time To First Byte (TTFB), or the moment at which the web server sends out the very first data that the internet browser can use to construct and render the web page.
Report this wiki page